Cara Membuat Halaman Link Partner Keren Dan Responsive
27 Juni 2017
1 Komentar
Hai sobat Sebatas Update, pada kesempatan kali ini saya akan memberikan sebuah Tutorial Cara Membuat Halaman Link Partner Keren Dan Responsive. tahukah kalian apa itu Link Partner Blog? Link Partner Blog bisa dibilang dengan bertukar link blog kita dengan blog orang lain.
Nah untuk keuntungan/kelebihannya banyak sekali sob, keuntungan yang utama adalah meningkatkan serp, dikarenakan semakin banyak backlink pada blog kita, dan keuntungan lain adalah menambah visitor blog kita, jika kita partner dengan blog yang sudah terkenal namanya. kalian juga bisa bertukar link dengan Sebatas Update dengan cara Hubungi admin.
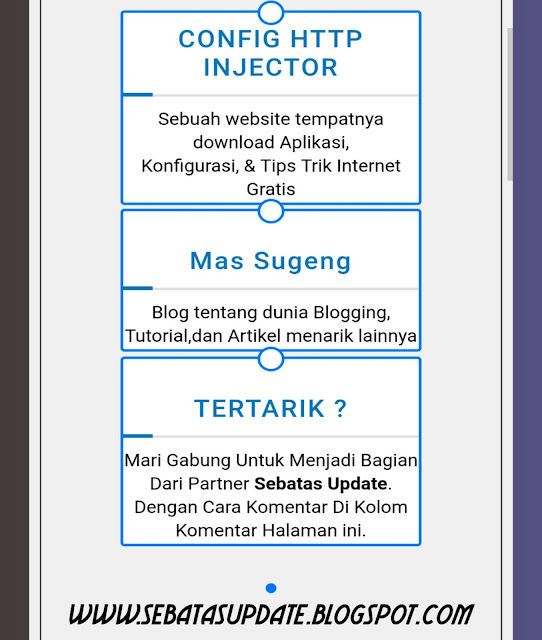
Sebelum dimulai tutorial nya alangkah baiknya jika kalian melihat penampakan dari hasil yang akan kita terapkan pada blog.
Tutorial ini saya dapatkan berasal dari Blog Mas Tamvan dan terbukti memang keren dan banyak yang menggunakan. jika kalian minat untuk membuat nya silahkan ikuti tutorial cara pemasangannya
Cara Pemasangan
- Login ke Blogger
- Pilih Laman » Buat Laman Baru » Tab HTML
- Lalu masukkan kode dibawah ini ...
- Klik Publikasi
- Selesai, silahkan lihat hasil jadinya.
<div class="Buka">
<ul class="BlogList">
<li class="ArticleTeaser"><h3 class="ArticleTeaser-title">
<a href="http://confighttpinjector.net/" target="_blank" title="Config HTTP Injector">CONFIG HTTP INJECTOR</a></h3>
<div class="ArticleTeaser-bubble">
</div>
<div class="ArticleTeaser-date">
Sebuah website tempatnya download Aplikasi,
Konfigurasi, & Tips Trik Internet Gratis </div>
</li>
<li class="ArticleTeaser">
<h3 class="ArticleTeaser-title">
<a href="https://sugeng.id/" target="_blank" title="Mas Sugeng">Mas Sugeng</a></h3>
<div class="ArticleTeaser-bubble">
</div>
<div class="ArticleTeaser-date">
Blog tentang dunia Blogging, Tutorial,dan Artikel menarik lainnya</div>
</li>
<li class="ArticleTeaser">
<h3 class="ArticleTeaser-title">
<a href="http://sebatasupdate.blogspot.com/p/blog-page.html" target="_blank" title="Blog Kalian ?">TERTARIK ?</a></h3>
<div class="ArticleTeaser-bubble">
</div>
<div class="ArticleTeaser-date">
Mari Gabung Untuk Menjadi Bagian Dari Partner <b>Sebatas Update</b>. Dengan Cara Komentar Di Kolom Komentar Halaman ini.</div>
</li>
</ul>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.18.2/TweenMax.min.js" type="text/javascript"></script>
<script>
//<![CDATA[
function loadCSS(e, t, n) { "use strict"; var i = window.document.createElement("link"); var o = t || window.document.getElementsByTagName("script")[0]; i.rel = "stylesheet"; i.href = e; i.media = "only x"; o.parentNode.insertBefore(i, o); setTimeout(function () { i.media = n || "all" }) }
loadCSS("https://cdn.rawgit.com/slideseo-blog/slideseo.js/master/Part.css");
//]]>
</script>
<script src="https://cdn.rawgit.com/slideseo-blog/slideseo.js/master/Part.js" type="text/javascript"></script>Warna Merah : Link Blog
Warna Biru : Nama Blog
Warna Kuning : Deskripsi Blog
Jika merasa bingung atau kurang jelas artikel ini, silahkan tanyakan pada kolom komentar dibawah ini. tanyakan sesuai judul artikel! saya akan sangat senang membantu kalian.
Mungkin sekian dulu artikel dari Cara Membuat Halaman Link Partner Keren Dan Responsive. Semoga bisa bermanfaat bagi kalian semua.
Terima Kasih Atas Kunjungannya
Wassalamualaikum wr.wb



test comment
BalasHapus